SDK Widgets
The widgets are small chunks of functionality which you can render on your website. They are dependant on the JavaScript SDK.
Product Widgets
Standard Widget
RBP Widget
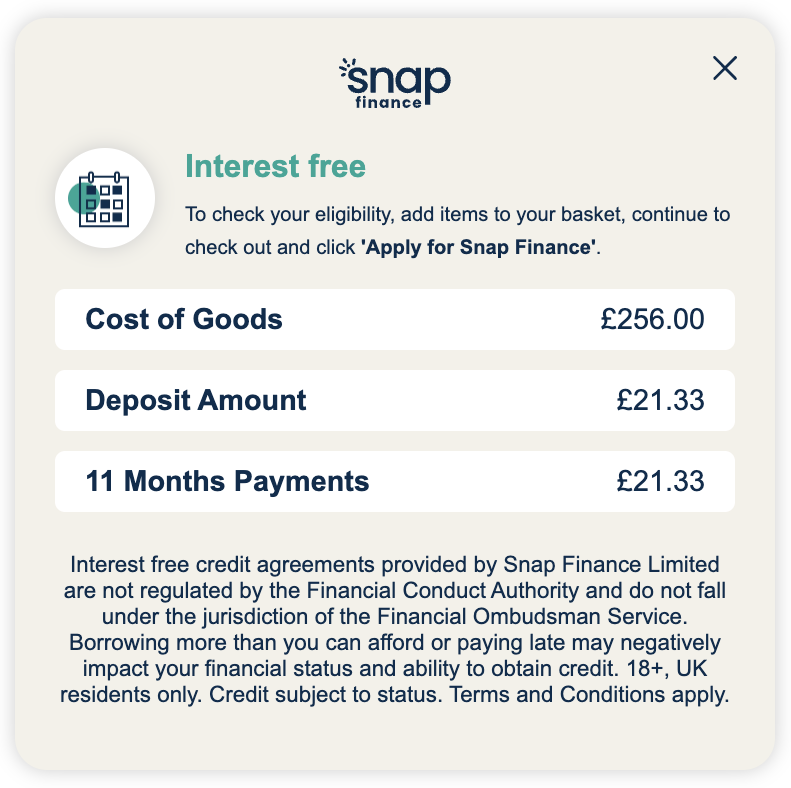
BNPL Widget
Implementation
Step 1: Import SDK Script
Import the script in the
<head> section of your website, using the code snippet below. The script should load before your document body loads.For production retailer integration replace with:
https://sdk.snapfinance.co.uk/v1/snapuk.min.jsStep 2: Addition of Product Widget to HTML
Please follow the below instructions to set up specific product widget.
0For Standard Product Widget:
Add the following div to your HTML. This is where the standard product widget will get rendered.
0For RBP Product Widget:
Add the following div to your HTML. This is where the RBP product widget will get rendered.
0For BNPL Product Widget:
Add the following div to your HTML. This is where the BNPL product widget will get rendered.
Step 3: Load Product Widget
Load the product widget inside a
<script> tag after the SDK file and div. It requires your merchant id.The
init method is only needed to be called once, so if you are also using the SDK for the Checkout button, then you don't need to add this again.0For Standard Product Widget:
Use
snapuk.widgets.product method to load standard product widget.0For RBP Product Widget:
Use
snapuk.widgets.productRBP method to load RBP product widget.0For BNPL Product Widget:
Use
snapuk.widgets.productBNPL method to load BNPL product widget.0For more than one Widget:
You can configure more than one product widget as shown here.
Theming For RBP and BNPL Product Widget
RBP and BNPL Product Widget is now available in two theme colors: DARK and LIGHT, and you can configure this using the theme property.
To opt for a light theme for the button, simply set the theme property to LIGHT. By default, the button will be in the DARK theme.
RBP Product Widget with Dark Theme:

BNPL Product Widget with Dark Theme: